学術系ホームページ&CD/DVD制作
050-6870-5000
スマホ対応で、学会のホームページをもっと便利に

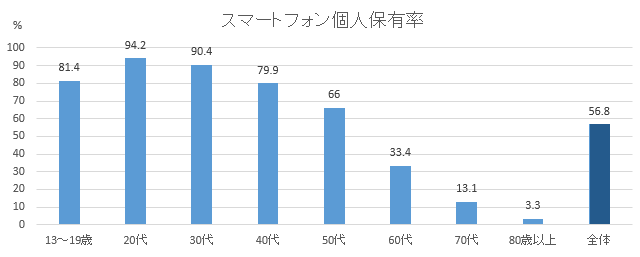
スマホを持たない人は少数派
全体では 56.8% の人がスマホを個人で所有しています。20代、30代の保有率は 90% を超え、40代は 80% 近く、50代では 66%、3人に2人はスマホを保有しています。つまり、現役世代では多数の人がスマホを保有しています。
この傾向はおそらく、どの学会でも当てはまるはずで、いや、それどころか、学会員ならば先進的な技術の取得が早いはずで、スマホを保有していない人は少数派といえるでしょう。

出典:「平成30年版情報通信白書」(総務省)より作成
スマホによる学会ホームページ利用のメリット
スマホによる学会のホームページ利用のもっともよい点は、どこにいても、スキマ時間に、ちょっとアクセスして、情報をチェックしたり、その場で予約を入れたりできる点です。
これが帰宅して自宅のパソコンで申込みをしなければならないとか、プリントして持ち歩かけなればならないとしたら、非常にめんどうです。
スマホで各種事務手続きが完結すれば、忙しい学会員の方は大助かりです。
一方、運営事務局にもメリットがあります。一般にスマホ利用者は情報への反応が早いので、各種募集や予約など遅れて提出する人が少なくなり、事務処理が早くなります。
スマホでも利用できるよう、学会のホームページをスマホ対応にしましょう、というと、
「スマホはたいていのホームページが見れるじゃないか。とくに対応なんか必要ない」
と思う人がいるかもしれません。
たしかに、スマホ未対応のホームページもスマホに表示することはできなくはありません。しかし、それでは文字が小さすぎて読めなかったり、画面が途切れたり、横スクロールしなければならなかったりして、読みにくかく、使いづらいのです。
使いづらいホームページは敬遠されます。スマホに対応したホームページをしっかり作ることが、学会のホームページ利用を促進します。
ホームページがスマホ対応になっているのか調べる簡単な方法
あなたが属する学会のホームページはスマホ対応になっていますか?
以下の手順で、スマホ対応になっているかどうかを、パソコンで簡単に調べることができます。
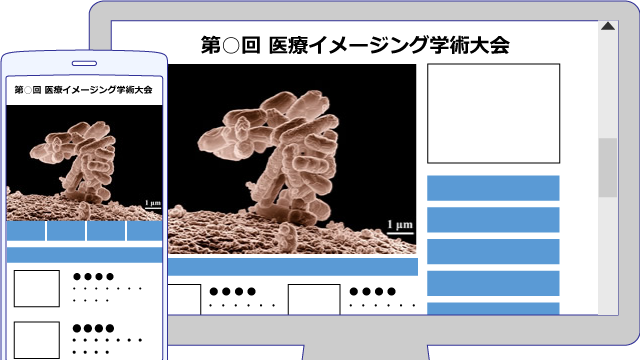
- 調べたいホームページの大きめの画像があるページにアクセスする。
- ブラウザの左右どちらかの端にマウスを移動する。
- マウスが⇔(両矢印)になったら、内側に向けてドラッグし、画面サイズの横幅を小さくする。
- スマホ対応している場合は、画像が画面サイズに合わせて小さくなる。スマホ対応していない場合は、画像が途切れ、横スクロールバーが現われる。

図2 スマホ未対応のホームページはブラウザの幅に応じて画像サイズが変わず、横スクロールバナーが現われる
スマホ対応のホームページは、だいたい横幅 320px あたりまで小さくなるのがふつうです。320px というのはこれまで発売されたスマホのうち、いちばん小さいサイズです。
なお、上記の方法はスマホ専用ホームページを別に作っている場合には通用しません。
ただし、スマホ対応するのに、スマホ専用ホームページを作るのは非効率的で、現在ではあまり使われなくなった手法です。
スマホ対応の学会ホームページの作り方
以前は、パソコン専用ホームページとは別に、もう一つスマホ専用ホームページを作っていました。しかしこれでは、制作料金が嵩むだけでなく、内容を更新する際も、ホームページ専用分とスマホ専用分の両方を更新しなければならず、手間もかかります。
そこで考え出されたのが、レスポシブウエブデザインという手法です。
レスポンシブウエブデザインでは、コンテンツ部分とデザイン部分に分け、コンテンツを見る人のデバイスの画面サイズに応じて、デザインを変えるというものです。たいてい何パターンかのデザインが予め、デザイン部分に書き込まれているので、内容を更新する際、コンテンツのみ書き換えれば、どのデバイスでアクセスしても更新内容をそれぞれの最適なデザインパターンで見ることができます。また、マスホ専用ホームページのように、機種ごとに振り分けているのではないので、まったく新しいタイプデバイスが現われても柔軟に対応できます。
レスポンシブウエブデザインは CSS というホームページ制作の基本的な技術をベースにしているので、習得はそれほどむずかしくはありません。よって、ちゃんとしたスキルのあるホームページ制作会社なら、レスポンシブウエブデザインだからといって、料金を高くすることはないでしょう。
まとめ
近年、スマ―トフォン保有率は向上し、今やスマホを持つ人は多数派になりました。学会のホームページもスマホに対応すれば、多数の学会員がスキマ時間に、さまざまなお知らせを確認したり、その場で各種申込みを行ったりできるようになり、利便性が著しく向上します。スマホ対応をするには、スマホ専用ホームページを作る必要はなく、レスポンシブデザインで、効率的に制作・運営することができます。